Kuinka säätää uutiskirjepopupin näyttökynnystä?
Opas uutiskirjepopupin näyttömäärän säätämiseen AI Commerce -alustassa.
Sisällysluettelo
AI Commerce -alustan avulla voit määrittää, kuinka monta tuotesivun latausta tarvitaan ennen uutiskirjepopupin näyttämistä asiakkaalle. Tämä auttaa optimoimaan käyttäjäkokemusta ja parantamaan hakukoneoptimointia.
Asetusten säätäminen
- Kirjaudu sisään My Store -hallintapaneeliin.
- Navigoi kohtaan Popup Settings.
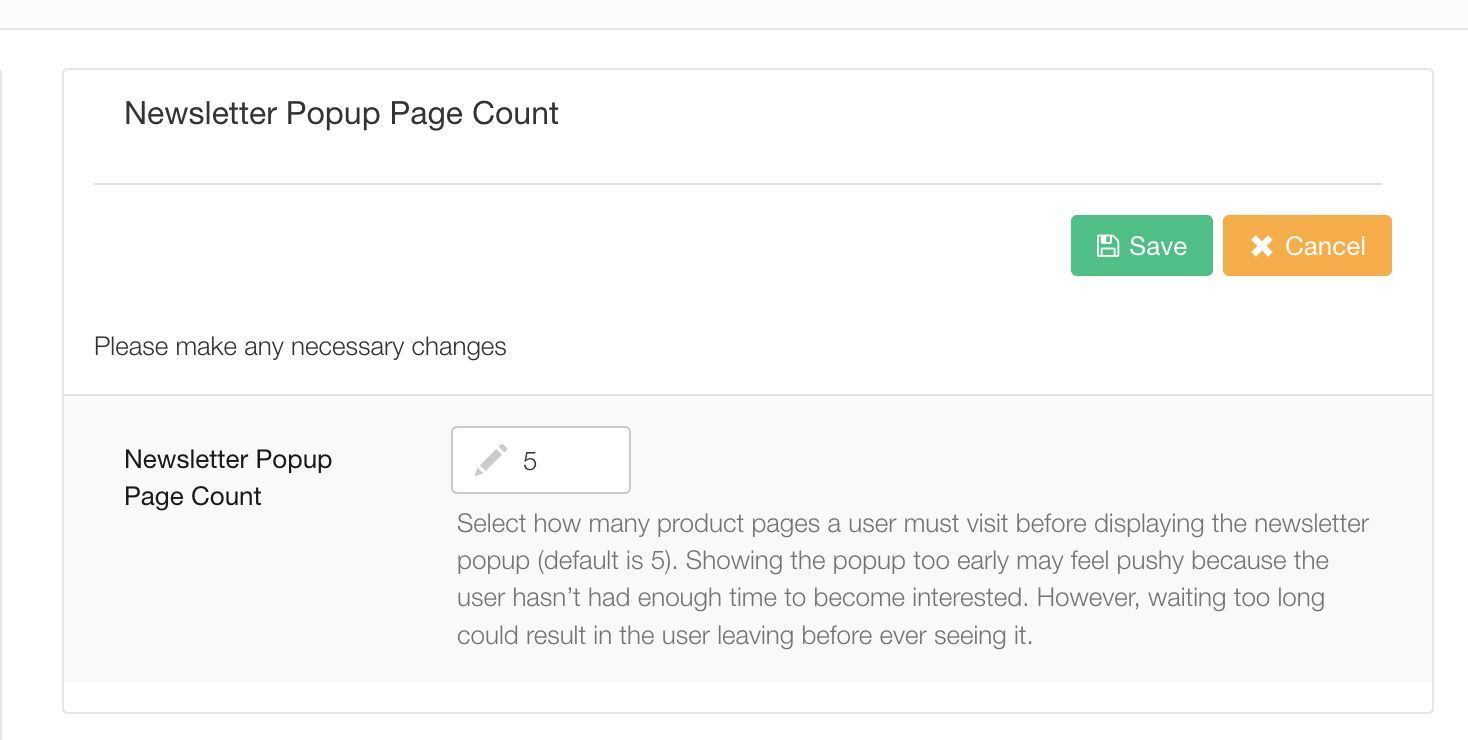
- Etsi Newsletter Popup Page Count -asetus.
- Aseta haluamasi sivulatauskynnys (oletusarvo on 5). Jos asetat arvoksi 0, popupia ei näytetä lainkaan.
- Tallenna muutokset.
Kun kynnys on asetettu arvoon 0, uutiskirjepopupia ei näytetä lainkaan, mikä parantaa sivuston käytettävyyttä ja hakukoneoptimointia.