Miten muokata 404-virhesivuja AI Commerce -alustalla?
AI Commerce tarjoaa nyt parannettua 404-virhesivujen hallintaa ja laajempia kustomointimahdollisuuksia verkkokauppiaille.
Sisällysluettelo
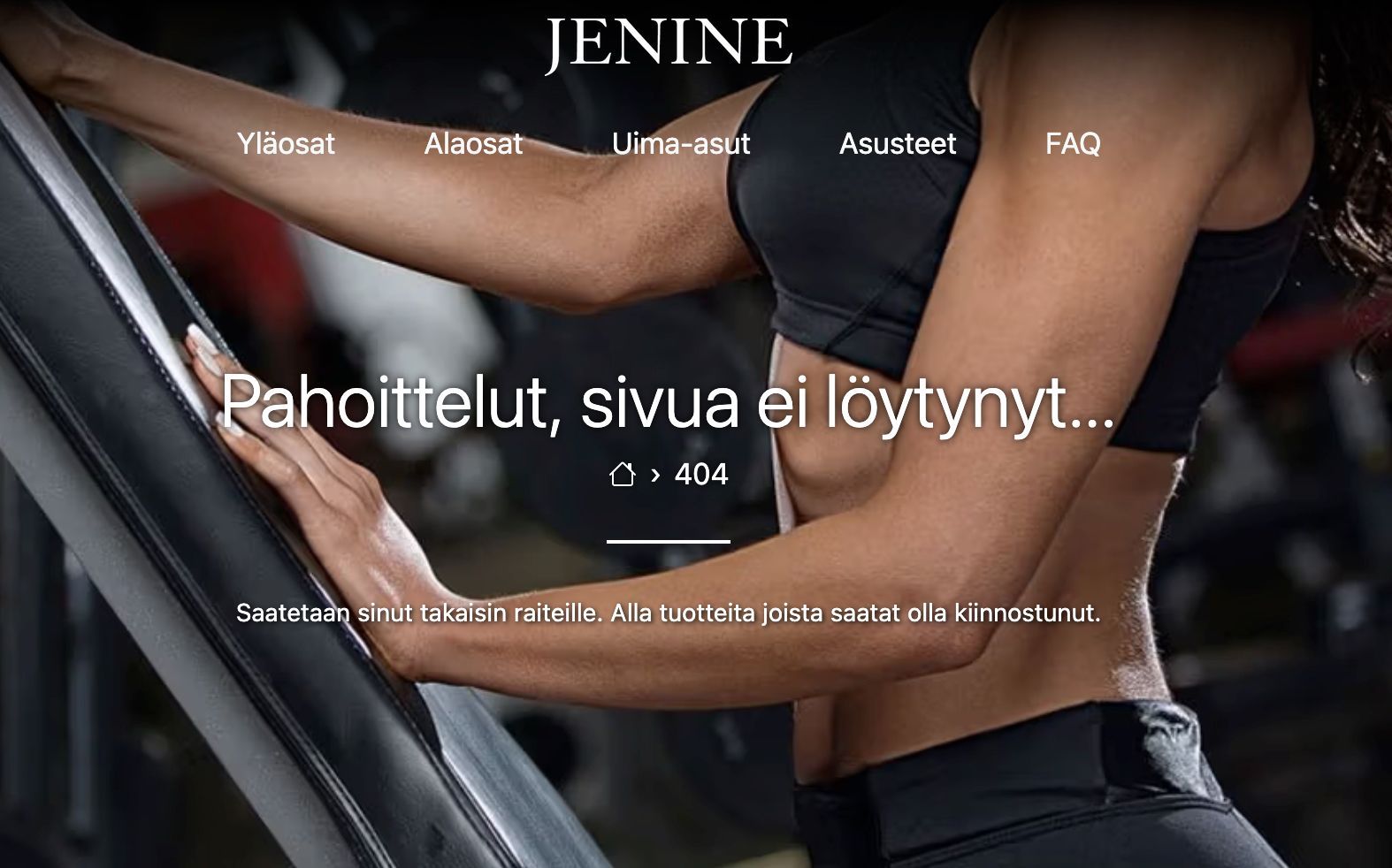
AI Commerce -alustan 404-virhesivut ovat mukautettavissa verkkokaupan tarpeiden mukaan. Virhesivuille voidaan lisätä dynaamista sisältöä esimerkiksi webhookien avulla, ja niiden ulkoasua voi muokata vastaamaan brändin ilmettä.
404-virhesivujen muokkaaminen
AI Commerce -alustan virhesivut ovat täysin muokattavissa, ja niiden sisältöä voidaan rikastaa erilaisilla dynaamisilla elementeillä. Esimerkiksi suositeltuja tuotteita, ajankohtaisia kampanjoita tai ohjeita voidaan lisätä suoraan 404-sivulle.
1. Muokattavat tiedostot
404-virhesivun sisällön haku hallitaan seuraavassa tiedostossa:
📂 /src/pages/_error/+onBeforeRender.js
Tämän tiedoston kautta voidaan tuoda ulkoisia tietoja, kuten tuotteita, blogikirjoituksia tai muuta sisältöä, joka auttaa käyttäjää navigoimaan verkkokaupassa eteenpäin.
2. Webhookin lisääminen dynaamista sisältöä varten
Webhookien avulla voidaan hakea ja näyttää esimerkiksi suositeltuja tuotteita tai kategorioita rikkinäisen linkin tilalle. Alla on esimerkki webhookin hyödyntämisestä:
export default async function onBeforeRender() {
const response = await fetch('https://your-webhook-url.com');
const data = await response.json();
return {
pageContext: {
dynamicContent: data
}
};
}
Tämä mahdollistaa sen, että 404-sivulla voidaan näyttää esimerkiksi listaus suosituista tuotteista tai muita hyödyllisiä linkkejä.
3. Virhesivun ulkoasun muokkaaminen
404-sivun ulkoasu määritellään tiedostossa /_error/+Page.svelte tai muussa vastaavassa komponentissa. Sivulle voi lisätä esimerkiksi suositeltuja tuotteita:
{#if pageContext.dynamicContent}
<h2>{$translation?.TITLE_RECOMMENDED_PRODUCTS}</h2>
<ul>
{#each pageContext.dynamicContent.products as product}
<li><a href={product.url}>{product.name}</a></li>
{/each}
</ul>
{/if}4. Testaus ennen käyttöönottoa
Ennen tuotantoon viemistä kannattaa varmistaa, että muokattu 404-sivu toimii halutulla tavalla:
✅ Testaa eri virheskenaarioita (esim. virheellinen URL).
✅ Varmista, että webhookista haettu data näkyy oikein.
✅ Tarkista, että ulkoasu on yhtenäinen verkkokaupan muun ilmeen kanssa.
Yhteenveto
AI Commerce -alustalla 404-virhesivut ovat täysin muokattavissa, ja niiden sisältöä voi laajentaa esimerkiksi webhookien avulla. Mukauttamalla virhesivua voidaan parantaa käyttäjäkokemusta ja ohjata asiakkaita eteenpäin verkkokaupassa.